评论
|
需要将我的 SVG 解析器移植到 ES6。 |
成员
成员
|
@cojarbi检查设置 -> 文件设置 -> SVG PX PER INCH。它应该默认为 96,但如果默认值没有正确初始化(例如空或 0),那么它可能会弄乱解析器。 |
|
@tbfleming我的 SVG 解析器目前支持所有基本形状(线、折线、多边形、矩形、圆、弧、椭圆)、所有路径命令、组、viewBox、defs 和使用。 |
|
刚刚为 ES6 重写为 NMP 模块创建了 repo:https ://github.com/lautr3k/lw.svg-parser |
|
(: 我们也确实需要dxf解析器过来。我还是很讨厌svgs (;
|
合作者作者
|
@tbfleming设置默认96 |
|
@tbfleming我再也找不到你说的路径格式…… 我认为 path1 ? |
成员
|
路径1。它可以是开放和封闭子路径的混合,外部顺序无关紧要。例如这是有效的: |
成员
|
它使用它来填充和描边颜色: |
成员
|
我附上路径压力测试。此路径对象混合了开放路径和封闭路径。 这是它的行为方式: |
|
嗯…在我的脑海中,一条路径不能包含另一条路径。唯一的情况是定义形状孔。否则它是一组路径。我希望一次只能选择一种形状。 |
成员
|
SVG 路径对象允许它。由用户决定何时创建它们。 |
成员
|
如果 SVG 不支持它,那么路径联合操作有时会无效。 |
|
是的,但是如果我的解析器在一个组中分别为您提供每个项目,不是更好吗?无论如何,这就是它的工作原理。 |



不确定原因或区别,但有些对我开放,有些则不。
CUT LETRAS 打不开.svg.txt
彩框打不开.svg.txt
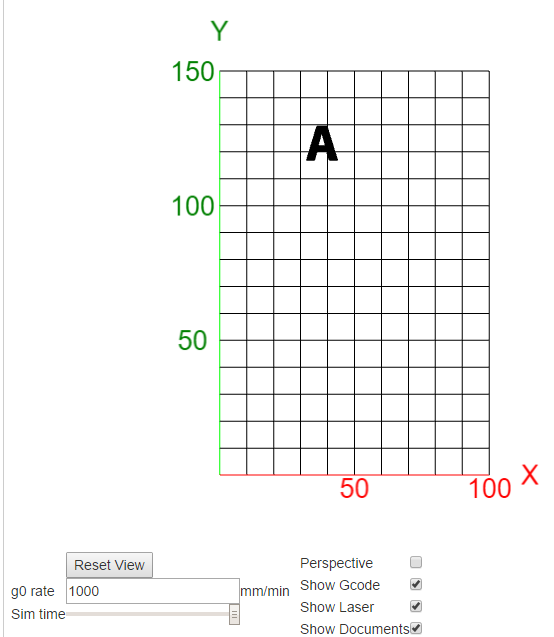
A 打不开.svg.txt