评论
|
我不知道。我对任何其他 dxf 解析器都没有运气,而且,@lautr3k 再次向这个解析器添加了很多功能以获得树结构,我不知道我是否想跳船。
|
|
在内部,新架构不使用 SVG;相反,它将 SVG 转换为更方便的格式。我们不需要 DXF 到 SVG 的转换;相反,我们需要 DXF 格式。 |
|
所以,也许工作量很大,但我们格式的模式是什么?维基页面会很酷
|
|
@jorgerobles来自第 58期:。它可以是开放和封闭子路径的混合,外部顺序无关紧要。例如这是有效的: path1 = [ [x,y,x,y,x,y,…], // 打开路径 [x,y,x,y,x,y,…], //一个洞的封闭路径 [x,y,x,y,x,y,…], // 开放路径 [x,y,x,y,x,y,…], // 封闭路径a hole [x,y,x,y,x,y,…], // 外部形状#1的闭合路径 [x,y,x,y,x,y,…], // 闭合孔的路径 [x,y,x,y,x,y,…], // 外部形状#2的闭合路径 [x,y,x,y,x,y,…], / / Open path [x,y,x,y,x,y,…], // closed path for a hole … ] 2016 年 12 月 11 日下午 6:25,“Peter van der Walt (Gmail) “<peter.plaaswerf@gmail.com> 写道:
|
|
该格式也在自述文件中。 |
|
@lautr3k 你还活着吗(;? |
|
是的,我还活着 正如我一开始所说,我想制作每个人都可以(重新)使用的库。很快与 DXF 解析器相同。 |
|
(; 只是检查 – 担心沉默 |
|
也就是说,很快,我开始了一份带薪工作,几周内我都不会很忙。 |
|
(:虽然这对我们来说很悲伤,但我为你感到高兴! |
|
我计划使用 @lautr3k lw.svg-parser 作为我的路线图来破解 dxf 解析。 我不是代码忍者,但我可能可以获得对 Sketchup DXF 导出选项的支持,因为我可以使用 NB70/sketchup-dxf-stl-exporter 源仅导出 3 种线型。 |
|
我们在 LW3 中有一个漂亮的解析器,由 https://github.com/gdsestimating提供 (因此解析很好),只需要为 @lautr3k 的 lw.curves 交换 threejs 圆几何模块,并让现有的解析器输出根据 lw4 的自述文件格式化,以便@tbfleming可以抓住它来绘制。lw3 中现有的 dxf 解析器已经有一些额外的工作(从最初的 gdsestimating 天开始)@lautr3k 添加了对 LAYERS 的支持以在 lw3 中绘制文档树
|
|
感谢您的澄清。我倾向于重新发明轮子。 今晚我会看一下流程,然后带着问题回来。 |
|
哎呀。所以最终目标是将解析器输出转换为密钥 对象结构为: Object {
children: Array[], // <= Relational tree of descendants under the same "grouping"
dataURL: "", // <= N/A
dpi: 1, // <= N/A
fillColor: Array[], // <= Obvious
id: uuid.v4(), // <= Used to track each primitive on canvas
isRoot: false, // <= true on root of whole object only, not on root of children
mimeType: "", // <= N/A
name: "b: bla", // <= name + id or layerName
rawPaths: Array[], // <= The coords for the primitive
scale: Array[], // <= FloatingControls modifies this?
selected: false, // <= For marching ants outline
strokeColor: Array[], // <= Obvious
translate: Array[], // <= FloatingControls modifies this?
type: "rect", // <= drawing primitive name
}
因为做事情骨架然后增加复杂性会很好,所以我有一个简单的 DXF,带有几条线和一个框。对象中至少需要哪些字段才能使绘图引擎发挥作用? Object {
id: uuid.v4(),
name: "b: bla", // Cam tree layer/group name
type: "rect", // Cam tree item name
rawPaths: Array[], // <= The coords for the primitive
strokeColor: Array[0,0,0,0.8], // Force dark grey
scale: Array[1,1,1],
translate: Array[0,0,0],
selected: false
}
|
|
整个字段集是必需的,并且会随着时间的推移而变化。通过克隆 initialDocument(使用 父对象和组对象:更改这些字段: 形状: 保持 a = 0 或 1,除非源文件有 alpha,或表示有问题。例如,SVG 导入器使用浅灰色表示原始文件中缺少填充和描边。这可以防止格式错误的 SVG 文件不可见。 编辑:形状没有孩子 |
|
好吧,我已经解析了 dxf,并在 reducer 中准备好映射到新 我遵循了 LW3 中的流程,在输出端没有什么是相同的,我认为渲染和 我至少应该能够使用 LW3 流程来填充 docTree,然后我就可以担心点函数了。 |
|
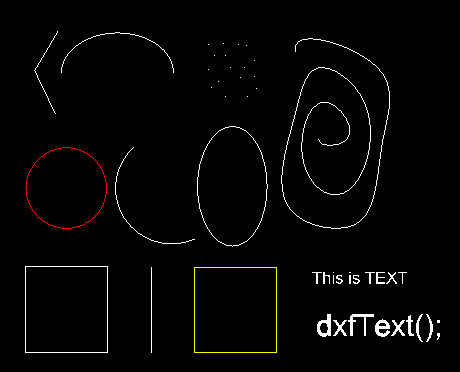
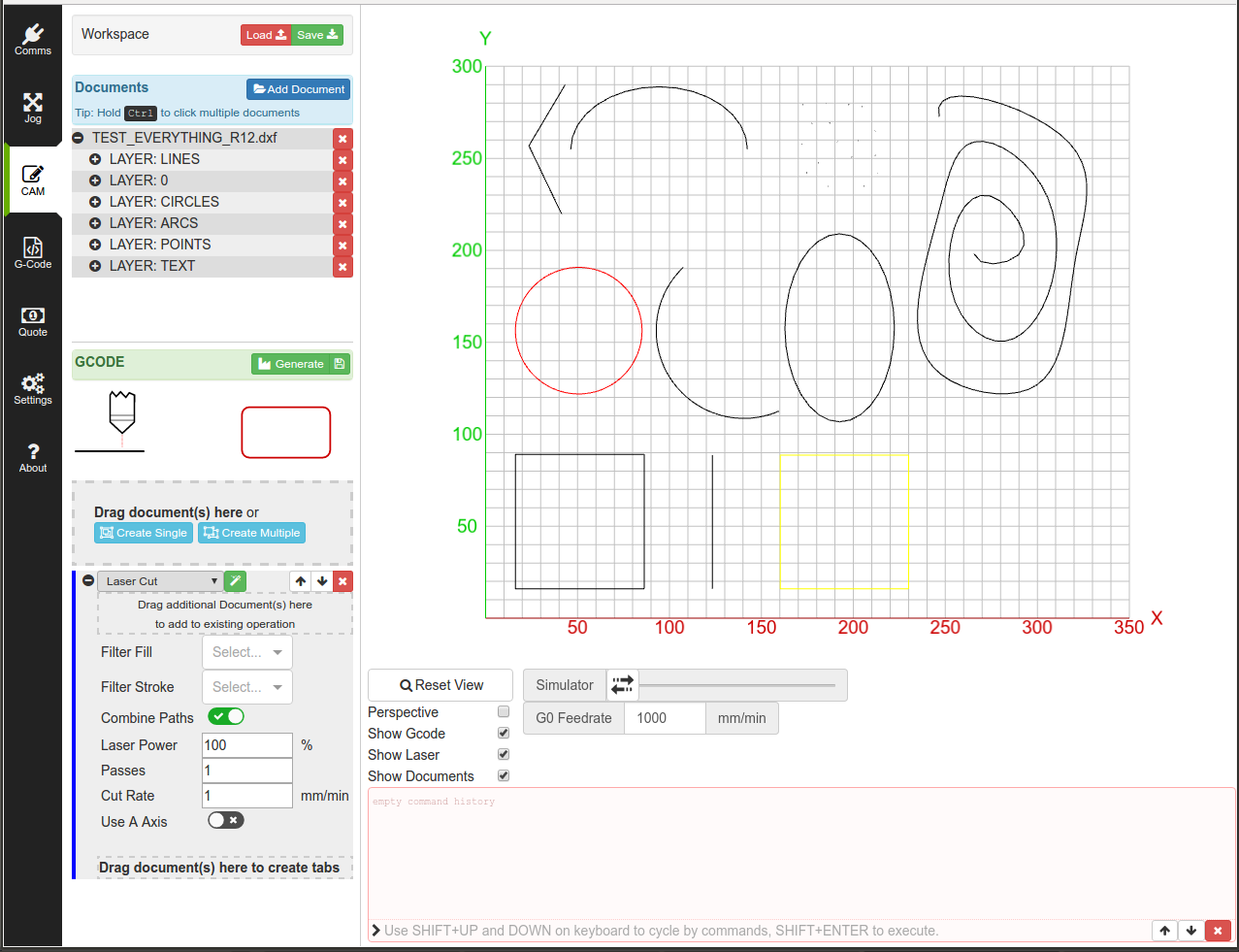
我在 PR #113中有一个工作示例 尚未准备好合并,但欢迎发表评论。 编辑:如果有人有一个 DXF 示例,其中包含我们想要支持的所有功能,那就太好了。很难找到免费的 DXF 文件。 |
|
好吧,DXF_R12 中的所有内容(文本除外)都可以正常工作。解析器不支持样条曲线等较新的功能,但 R12 文件格式将它们保存为折线,因此一切都很好。 只需要清理代码,添加一些文档,我们就可以将其放入测试版。我已经尝试了所有的 dxf,所以现在需要一些真实世界的经验。 |




来自 LW3 的端口 DXF 支持——然而它严重依赖 threejs 将圆/弧/等分割成多段线,所以……可能是一个困难的
导入库(three-dxf 来自https://github.com/gdsestimating/three- dxf ) 做得非常出色……我们可以扔给它的每个文件都有效。除了“线”dxf 没有自动关闭。并且不支持样条曲线。就是这样