评论
|
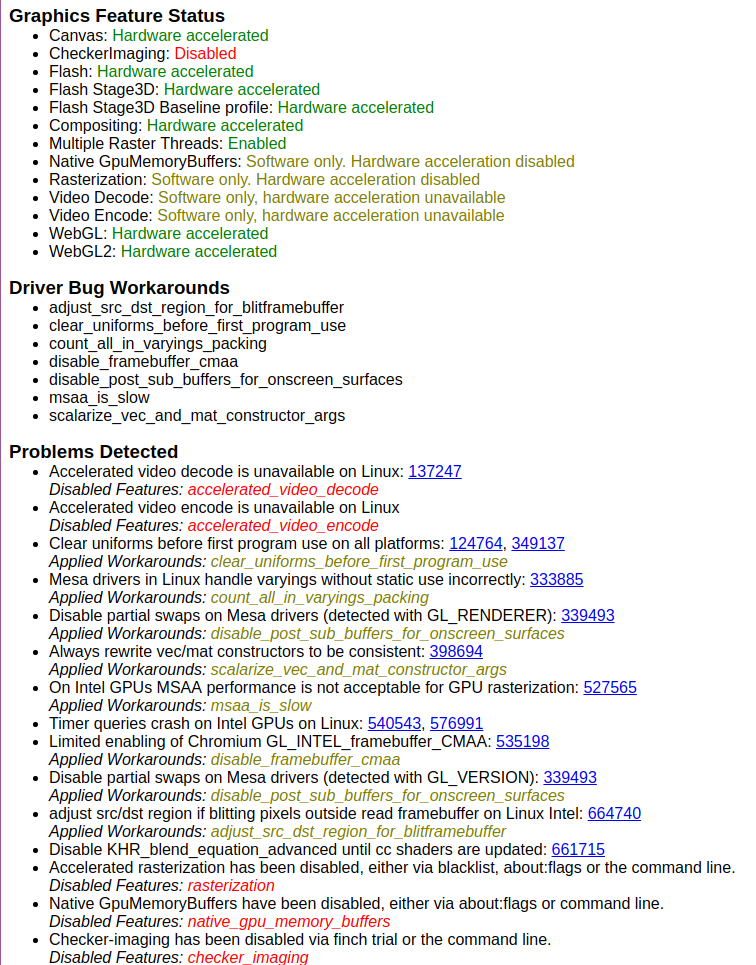
第一张截图与没有 opengl 或其他类型的硬中断错误有关。
是的。如果需要使用任何特殊代码来使您的机器工作,您应该在设置中自定义 gcode 生成。 |
|
我这里也一样。我只是在使用应用程序包——我没有看到网格线或预览本身,但我确实看到了轴上的文本——LaserWeb 的其余部分工作得很好。 查看我认为 但是刷新窗口会 任何想法我们可以做些什么来调试这个?我绝对有 OpenGL 支持,普通 Chrome 和 Chromium 上的 WebGL 工作得很好——我在几个网站上使用它没有问题。 |
|
与 Chrome 连接时出现同样的问题 – 我可以打开另一个选项卡并正常使用 WebGL 网站。我正在使用标准的 Intel Kaby Lake 进行图形处理。 |
|
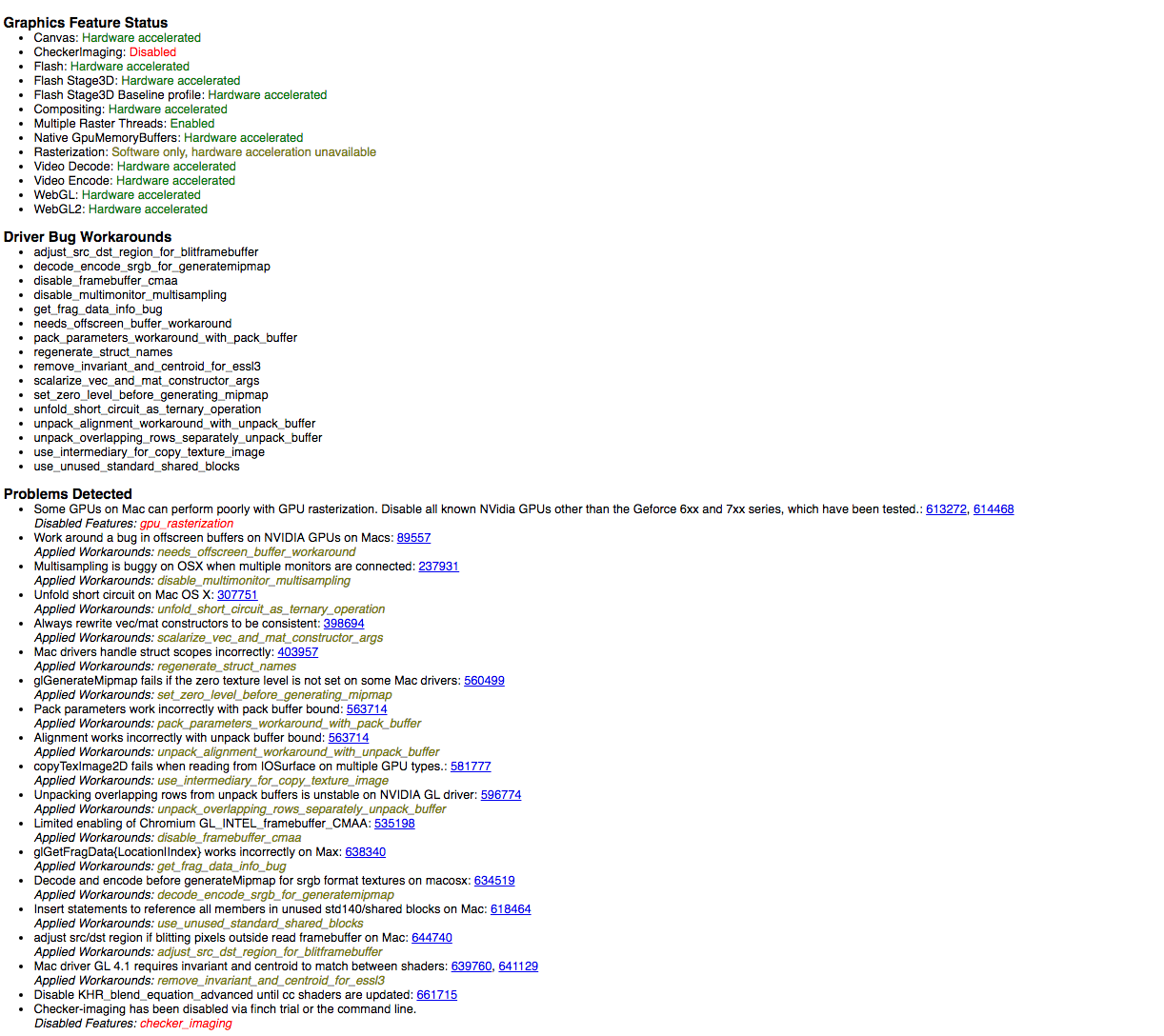
那是疯狂的事情。chrome://gpu/ 对我来说大部分是绿色的。 我唯一没有的是一些硬件加速和实验性功能。http://webglreport.com/也是全绿的。 有什么办法可以调试吗? |
|
我已经在带有 ubuntu 伴侣的华硕 Rog 上运行了它…:{ El 23 sept. 2017 下午 3:03,“Tilman Baumann”<notifications@github.com> 描述:
|
|
@jorgerobles您使用的是哪个操作系统?看起来华硕 ROG 有 NVidia 显卡,这或许可以解释这一点。 可能是英特尔图形驱动程序导致上下文有时丢失? |
|
这是一个 ubuntu mate 15,我认为是 Nvidia 980m El 9 月 23 日。2017 下午 3:57,“戈登·威廉姆斯”<notifications@github.com> 描述:
|
|
我一直试图让 chrome 进行软件渲染,但到目前为止没有成功。但是,从 CLI 启动 Chrome 会产生以下结果: 所以它看起来很模糊,可能只是上下文(包括纹理)丢失了,因为英特尔的驱动程序不像 NVidia 的那样小心。 这是我第一次查看 LaserWeb 的源代码,所以我不是 100% 确定应该查看的位置。然而,似乎所有的代码都在那里,所以假设添加了上下文丢失处理程序,迭代加载的文档、删除纹理句柄并再次调用它们的“更新”应该不会太难。 |
|
@tbfleming?El 9 月 23 日 2017 年下午 4:22,“戈登·威廉姆斯”<notifications@github.com> 描述:
|
|
奇怪的。也许那个设置的名字不好。GPU 中的光栅化通常意味着将三角形和其他图元变成片段(像素),这是 GPU 管道的核心部分。 |
|
@jorgerobles你有办法在 Linux 上使用英特尔 GPU 进行测试吗?似乎英特尔驱动程序删除了导致这些问题的上下文。 如果有人可以给我一些关于如何强制重新加载纹理/缓冲区的指示,那么我可以在这里进行测试? |
|
当 components/workspace.js 被热加载时,它会拆除并重新创建 WebGL 上下文。热加载不是电子构建的一部分。要将该文件热加载:
|
|
我竭尽全力保留英特尔驱动程序而不运行 Nvidia 卡。(功耗和相当坦率的驱动程序质量) 多谢你们 |
|
好的,我只是按照建议将非空白更改为 但是,我也 所以在这一点上,我认为英特尔在 Linux 上的 Kaby Lake(和其他?)驱动程序充满了蜜蜂,可能是时候切换回具有专用图形的东西了。这里的小烦恼是,即使我使用 Pi 作为服务器,因为它是客户端,我实际上无法使用我的笔记本电脑。 我建议关闭它 – 看起来它与 LaserWeb 没有特别相关。 实际上,我在使用不同(本机)CAD 程序 (Repsnapper iirc) 的旧 Linux 和英特尔笔记本电脑上遇到了问题。我猜 GL_LINES 代码路径很少使用,所以可能有很多错误。 |






你好,
我希望你们能帮我弄清楚这是怎么回事。我得到了带有 grbl 的 Laserweb 和一个 EleksLaser 几乎在运行。但是画布预览无法正常工作。
前端:4.0.989
后端:4.0.115
作为二进制文件下载并在 Ubuntu Xenial 上运行。
问题如下。当我将文档添加到工作区时,我没有看到任何预览。既不是来自文档本身(光栅和 svg),也不是来自生成的 gcode。
左侧选项卡中的所有位都工作正常。我可以将文档拖放到 gcode 生成队列中。
生成的 gcode 执行良好。
画布上的其他一些东西也能正常工作。光栅预览、网络摄像头和这个小缩放工具。
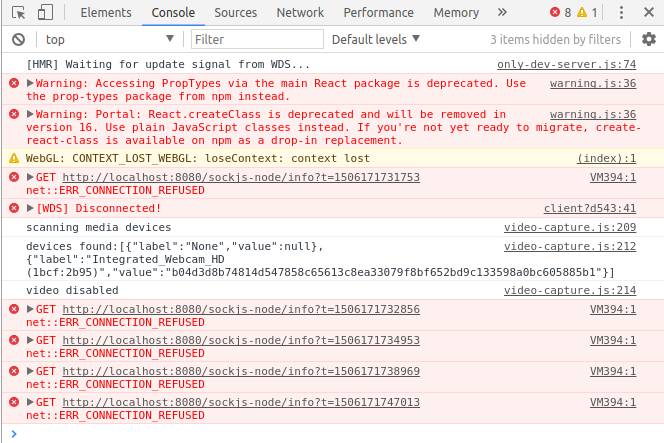
我直接使用 Chrome。但即使我使用应用程序图像中附带的浏览器也是一样的。
Chrome 版本 60.0.3112.101(正式版)(64 位)
当我在 Firefox 中打开页面时,我看到了截然不同的画面。所有拖放操作都不起作用。但是画布不仅有缩放轴,它还有一个线网格。当我添加它们时,会显示激光点并显示文档图像。
我想我应该看到的是介于两者之间的某个地方。
资源:

laserweb-settings.json.txt Chemex-light.svg.txt Chrome 截图Firfox 截图
PS:生成的gcode不会点亮激光。我必须将 M3 添加为 TOOL ON 代码。说得通?