评论
|
欢迎登机! 这是一个好主意,确实,有一个功能希望在那里浮动,以将形状库包含到 LW 中。也许我们可以混合这个想法。 关于 API 有一些注意事项。目前 LW 从客户端前端(纯 js)生成 gcode,因此没有真正的端点可以附加到。
你怎么认为? |
|
也许是包含 CAM 代码的新服务器?主要客户不会受益;它只适用于新脚本和应用程序。CAM 代码不依赖于 React。您可能不得不绕过 webworker 代码。 |
|
2:可能必须保持 URL 简单并使用 http post。 I forgot about SVG conversion. The SVG parser relies on the browser to do much of the work. The CAM code never sees SVG or DXF. |
|
Yep.. including cam on server could benefit from developing c code for node, and so on. |
|
Hello everyone nice to meet you guys… I thought about it a bit more and I thank a plugin system might be more appropriate. Instead of creating another code base just allow contributors design plugins without the need for pull requests. @jorgerobles How difficult would this structure be to implement. https://www.nylas.com/blog/react-plugins/ Given my 1 day knowledge of react i am fairly certain i could create a plugin for shapes and text rather quickly. |
|
We only use react client-side. It wouldn’t help make a gcode-generation API. |
|
Ya i get that….. i recently wrote a js script that imported a svg placed it on canvas added text from a list and exported the svg (fabricjs). Now imagine a addon or plugins system that could use the available commands like engrave without changing the backend. I could make a simple shapes addon in about 30 min or less. But you wouldn’t want addons crashing the whole program… hence the structure question.. |
|
I’ve changed my mind about an api lol @tbfleming |
|
@rlarge LW is built upon an architecture similar to https://www.nylas.com/blog/react-plugins/, but done with React-Redux. No server side. The way I see, should exists 2 sides:
How it works: LW should implement a way to store your SVG and parameters URL in LW native format, allowing an UI button to popup and recall your generator (IE: user makes a 5 point star, places on LW canvas. Later he wishes a 6 point star, so clicks the smart shape button, the popup appear with the shape and parameters, changes to six. Popup is closed, and the shape is changed on LW. This architecture is free enough to allow you to develop the generators on your own way, without worry or interference of LW development and viceversa. Thoughts? |
|
Ya i believe were on the same page. I come from an AngularJS world so i’m just learning react right now lol. The way i thought about it was to have a folder /addons out side the scope of LW. And then have LW dynamically inject links of the addons creating a dropdown menu with addons. When addon was selected it could be opened in a iframe popup as long as it would have access to current selection and object properties. Like i import a svg tag design of a simple square with a milled design. I apply a cutout for the outside cut of 3mill and engrave for the design. I then proceed to click on the addon “Add multi-text” a popup appears that has access to the selected objects and paths with cut properties. In the popup i have a text area that i could type names separated by commas with a canvas that shows the position of the text adjustable location wise and other things. Also at this point i would add the milling options for the dynamic text. Now you would click done and my addon with clone the original apply text with milling options and feed each one back to LW with all the properties. From there you generate the g-code the normal way. Also it could be one way with a simple undo function on LW. Kinda like gimp does with its addon/plugins. same page, what you thank? @jorgerobles |
|
Something to watch out for: we don’t hold on to any SVGs after importing. We only hold on to our json data. Use Save Workspace to get an idea of what it looks like. |
|
Fine @rlarge Some questions/caveats:
A possible solution is to that files to be served from.. well, lw.comm-server or another parallel server. |
|
@tbfleming cross-post, sorry! |
|
It’d be nice to do something like this:
This would allow anyone to host their own plugin on gh-pages or other hosting site. The SVG machine controller (unfinished) does this. |
|
The hard part: we’d have to aggressively check data coming back from the plugin. Bad data can create a security issue. e.g. a malformed data uri in an image, or a file uri instead of the data uri, or a http uri, or … |
|
That’s exactly what i was thinking. But also be able to run local versions of addons with less restrictions (with warnings of course) so you could save locally with addons (with time). It would open a whole ecosystem of options. While also not complicating LW and improving workflow. Imagine how easy it would be to create a nesting addon with SVGnest. |
|
I propose a fix the addons to be hosted on a LW repo for the moment. @rlarge will get access and publish freely, of course. Any other candidate should do a PR to publish the addons. It’s a little price for security. @rlarge, you have touched my heart with the nesting feature. If you can do that the first addon, you will get my soul |
|
Ya security would be something that would be needed to look at. Addons could be only be served locally to start. How hard is it start up a python simple httpserver and only allow local host. |
|
@jorgerobles i’ll see what i can do, gonna have some time over the holidays and now that i don’t need to totally learn react. |
|
@tbfleming I’m gonna look at the SVG machine controller |
|
@tbfleming Where is this famed unfinished SVG machine controller lol |
|
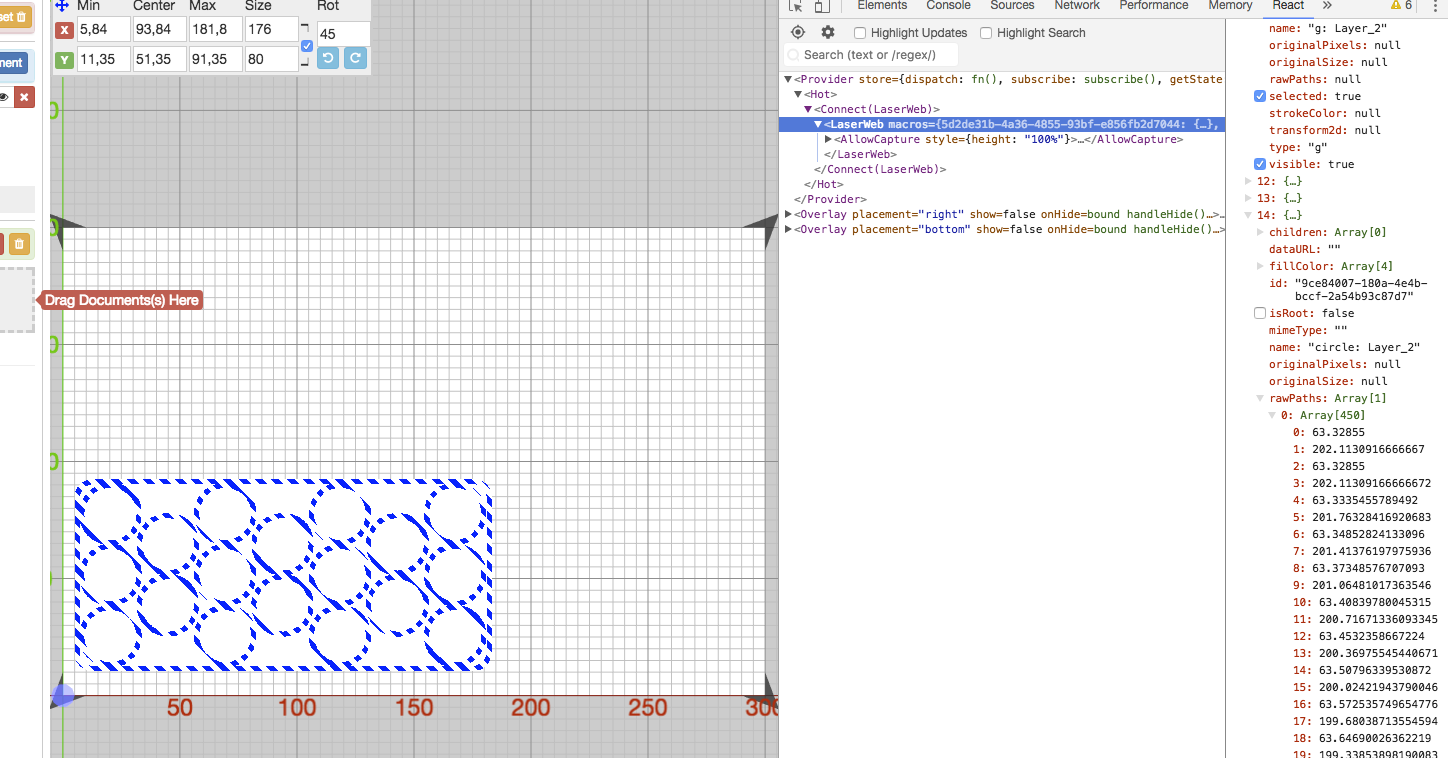
Ok so after looking through some stuff i got a couple questions. The raw paths from the saved work space what do you use to convert them back for the fronted. @tbfleming I would like to use the same code. Also is there anyway to get the work space size added to the file when saved. That would help with positioning stuff correctly with the packing problem per sheet. As of right now SVGnest just ignores the ones that don’t fit. I got ideas but the size is hard coded now. Also is there a better forum that you guys use? Thanks |
|
https://github.com/LaserWeb/LaserWeb4/blob/dev-es6/src/lib/mesh.js has a bunch of conversion functions.
You’re at the right place; we do most development discussion in issues. End user support (for people who aren’t writing code) is at https://plus.google.com/communities/115879488566665599508 . |
|
We could send the settings to plugins. To see what they look like: settings -> tools -> settings -> save. |
|
Okay last night i tried to put together a little poof of concept and i ran into a couple of snags…lol
Thanks, |
|
Hi Roger:
|
LaserWeb4/src/components/cam.js Line 240 in 36bb7a3
|
|
|
@tbfleming My bad I’ve only used svg with LW i didn’t even know you could import other types. Now i know why you said never convert it instead of save it. Sorry about that. So rawData (2d or 3d mesh) from the work space is used by the cam and during creation of the g code. I propose that plugins be separated by import “TYPE”. Creating a plugin that could nest every type of input is out of my league. But lets say a plug-in for g code that edits the corners for a drag knife would be easier. So here is what i imagine: Plugins –> G-code Issues:
Assuming LW would save the svg in the workspace a simple plugin design would be this. Plugin would take workspace that contains a 10mm square that has a ouside mill operation clone the svg to fill area giving each 10mm square a new uid and adding it to the operations of its parent. Return the workspace back to LW it creates rawData for each new svg from the json and applies the changes to the view. Ideas? @jorgerobles Building one is on my list of things to do… just got a 32 inch flat screen for free a couple weeks ago. Have a pie sitting next to it…lol |
|
I don’t want to complicate the workspace by adding formats to it, since it impacts the entire app. If we add plugins before CAM, then they’ll have to deal with rawpaths. SVGnest doesn’t directly use SVG; it converts it to and from its own format. Maybe you could write a converter between rawpaths and SVGnest’s format. |
|
It would only get save when you insert a svg into the workspace. You wouldn’t covert anything else into a svg. You already save the Name, type, number of paths, parents and if its a child of another path. You literally save everything besides “D” in a svg lol Converting to svgnest format negates that whole point of use. You want a simple shape. As of right now you would have to go to inkscape or gimp create a circle export it and import to LW. Then select it create a operation. click gcode and cut. With just saving the data you could go to plugins click on simple shapes click on a circle change size with slider. Click export on the bottom your back at LW and LW checks the returned workplace json that rawpath is present if not creates it from the json svg data and then updates the dom. None of that changes anything that isn’t already happening when you load a work space. |
|
It changes a lot.
|
|
Ya out of sync would be an big issue. My workflow i create all the paths in gimp and just use LW for g-code. I don’t think i moved anything yet lol. Gotta thank about other people sometimes…. I’m reinstalling my dev environment now and if i can get ubuntu 16.04lts and nvidia drivers to ever play nice i go through the conversion process to rawData and webgl. This might take a bit..lol Thanks for the help |
|
I dug svgnest a couple times, and it uses a same/very similar format, clipperjs. Its differences are basically the svg parsers. El 20 dic. 2017 5:05 a. m., “rlarge” <notifications@github.com> escribió:
|
|
Hello! I am really impressed with the speed of SVG -> GCode conversion in LW. I think it’s state of the art comparing to many other things I’ve tried so far, including Glowforge’s conversion algorithms used by thousands of people. I am very interested in taking this jewel of code (SVG -> GCODE parser) and making it into a modular system that could be used with other SVG generators on the web. Can someone describe to me in a few words (or a hand drawn chart) how the system works together after you drop the svg into the workspace and move it to desired position? @tbfleming @cprezzi I am pretty proficient in taking stuff that usually runs in the browser and make it work on a server. Could you please let me know what specific limitations are there with making the conversion work on a server? There’s a lot of recent advances in running Chrome in a headless mode, for example via https://github.com/GoogleChrome/puppeteer that could run WebGL in headless mode on MacOS and possibly on Linux. Even if running it completely headless is not possible, I would like to come up with a way to have the SVG -> GCode converter work as a self-contained module of some sort and any info on how to do that would be beneficial to move this forward. Thanks for your hard work on this! |
|
@msurguy We use DOM SVG objects to parse the file. We then convert it to our own JSON format, which lives in a Redux store. When the user changes something, UI events dispatch actions to the store. All transforms, except image manipulation, are pure computation that doesn’t involve any DOM objects or WebGL. DOM and WebGL just provide the UI. Image manipulation: we do use DOM objects to help with this part. Be careful putting any of our code on a server; it’s Affero GPL, which places requirements on the server code. |
|
@tbfleming thank you for explaining that info in detail! @jorgerobles @tbflemingLaserWeb 中的 SVG -> GCODE 转换器基本上是最先进的,并且是非常罕见的可以在浏览器中运行良好的解决方案。我想知道是否可以选择开源或仅出售 SVG->GCODE 转换器部分本身,因为它可以推动全新的可能性范围。请让我知道能够在另一个开源项目或项目的一部分中使用此转换器的可能性。 |



任何对用于铣削和激光选项的 API 感兴趣的人。就像将具有 pocket 属性的 json 和 svg 文件提供给http://localhost:8000/mill/pocket一样,它会创建然后用 g 代码响应,这样你就可以通过 python 脚本或节点以编程方式创建不同的形状或文本。现在我正在为圣诞节创建礼物标签,如果只写一个脚本来自动化它会很好。对反应一无所知,但如果人们感兴趣,我可以学习